Table of Content
- jQuery("#topbar_id").css("display","none");
- .container
- Header
- font-family: 'Montserrat', Helvetica, Arial, sans-serif; Opera Mini/i.test(navigator.userAgent) )
- Second Countdown Timer JavaScript
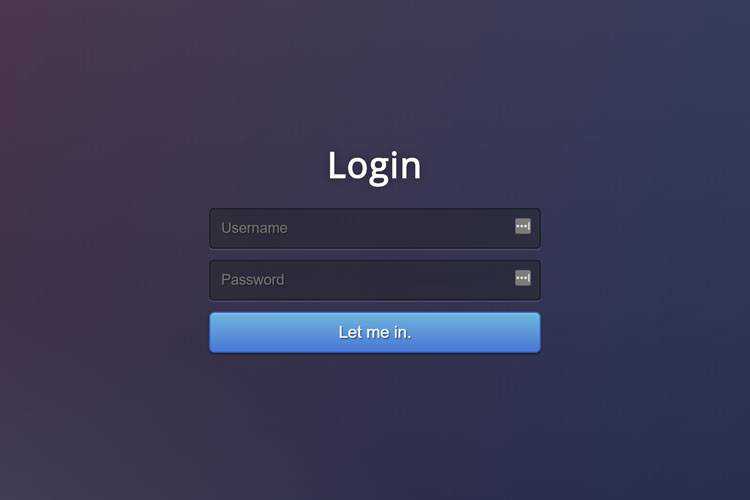
A form is created which includes all the elements of the form. Login action is triggered when user clicks the login button. For the HTML part of the snippet, I have taken a header tag, and inside that, I did the actual HTML mark up of the design. Then I took a div called logo inside, which I placed a png logo image.

Then we have set the title of the page as ” Login Form Template Using HTML And CSS Only”. This content is visible on top of the page in browser. This is a very simple login form created using css and html only. This login form has a beautiful design with a login form at center of the page and background with gradient. Following the tutorials above you have created a beautiful portfolio website for you.
jQuery("#topbar_id").css("display","none");
We have created the HTML part now let's style the elements using CSS. Section is a div element that contains copyright information. In this article, we will show you how to create a homepage using HTML and CSS step by step. You can use this code as a starting point for your own website as a developer. Creating an attractive page will be difficult for those who are not experts in CSS. Without using CSS, you will not be able to make the web page, more attractive.
Today We will design a simple-looking responsive homepage using HTML and CSS. We will give it a responsive look with the help of CSS media queries. Now, this snippet is for absolute beginners who have already learned a bit of HTML and CSS. Those of you trying to make a website and wondering how to make a responsive homepage for it, then this snippet is for you.
.container
For this project, I used Poppins font, and you can use this font from Google font by linking the font's URL in your HTML page. The container acts as the major block that holds other sub contents or elements. The main container is then divided into form-container and overlay-container. Here, first we have imported CSS file and also fontawesome to use fonts for social icons.

A user can create a profile and login to his profile and see the personalized items. HyperText Markup Language is one of the most popular languages to design Web Pages and their content. HTML uses different tags, elements, images and some latest components to make Web Pages more attractive and user-friendly.
Header
Is another div element that uses font-awesome icons to display icons at the top of each section. The section contains 3 div elements each with a heading, a paragraph and, an icon. It’s very simple for design and also download the full source code from our site include HTML CSS javascript source code. Next design will consists of two part in a single page. One for login form and another for text and general information. Login Page CSS ExampleIn this part, we are creating a very simple user interface of login form.

So in order to make a web page, we need to have a knowledge of HTML and CSS. In this article, the main focus will be implementing CSS. In order to design a web page we need to first create an HTML web structure. Geeks Help is an independent website, especially for Web Developers, Programming Beginners, BCA and Computer Science Students. We provide programming, web development content with free pdf and web development projects. Looking at the "Layout Draft" we can see that the next step is to create articles.
Has 2 inner elements one is text and another is an image. I am a very good developer and I am always looking for new projects. From the image, you can get a rough idea of the structure of the main section.

But in this post, we are going to create a responsive product page for our website in HTML and CSS. The footer section contains the copyright, contact details, and social media links. The element can be used to define a container of navigation links.
The element can be used to define an individual piece of content. Create one file with the name style.css and paste the below code in this file. There are tons of different layout designs to choose from. However, the structure above, is one of the most common, and we will take a closer look at it in this tutorial. The main section contains the main content of the page like introduction, achievements, projects, etc.

If you face any error/problem then comment below or Download this code file and then try again. This file is a Zip file so after download you have to extract it. Create one file with the name index.html and paste the below code in this file. The main content is the biggest and the most important part of your site.


No comments:
Post a Comment